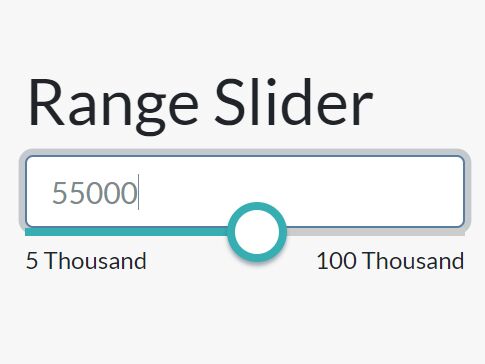
42 range slider with labels
A simple vue-range slider, that supports custom values, labels and more vue-custom-range-slider This is a simple vue-range slider, that supports custom values, labels and more. The component is based on use with v-model, the value is always a string, for supporting custom values. Demo See the slider in action, in this codesandbox Installation NPM npm install --save vue-custom-range-slider Yarn Bootstrap 4 Multi-range slider - examples & tutorial. Multi range sliders properties looks excalty the same like in a single range examples. Check examples below. Note info: If you would like to use multi methods you have to have activated single range too. Otherwise your input range will be disabled. Show code Edit in sandbox.
Range Sliders | Foundation Docs Because the range slider is a non-standard form input, assistive devices need some additional information to understand what they are. On the slider handle itself, you need the attribute role="slider", to inform assistive devices about the functionality of the element. You also need the attribute tabindex="0", so the element can be focused when ...

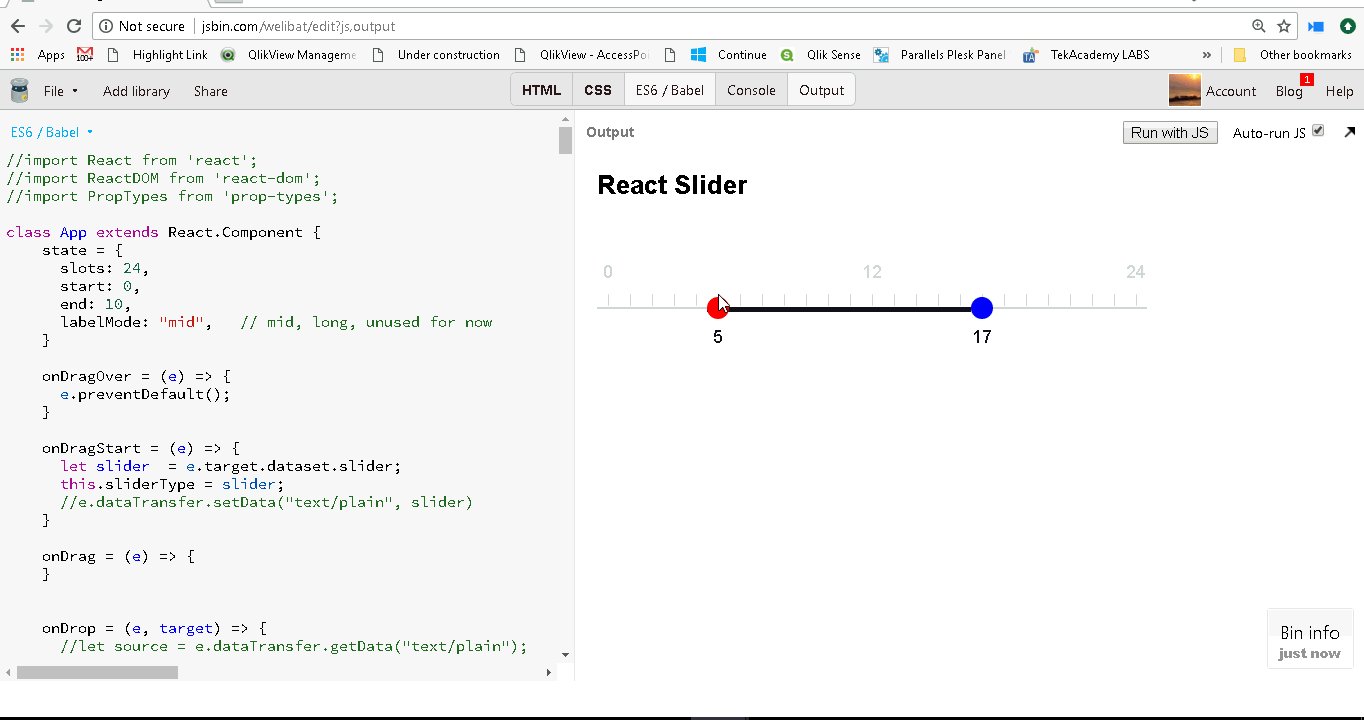
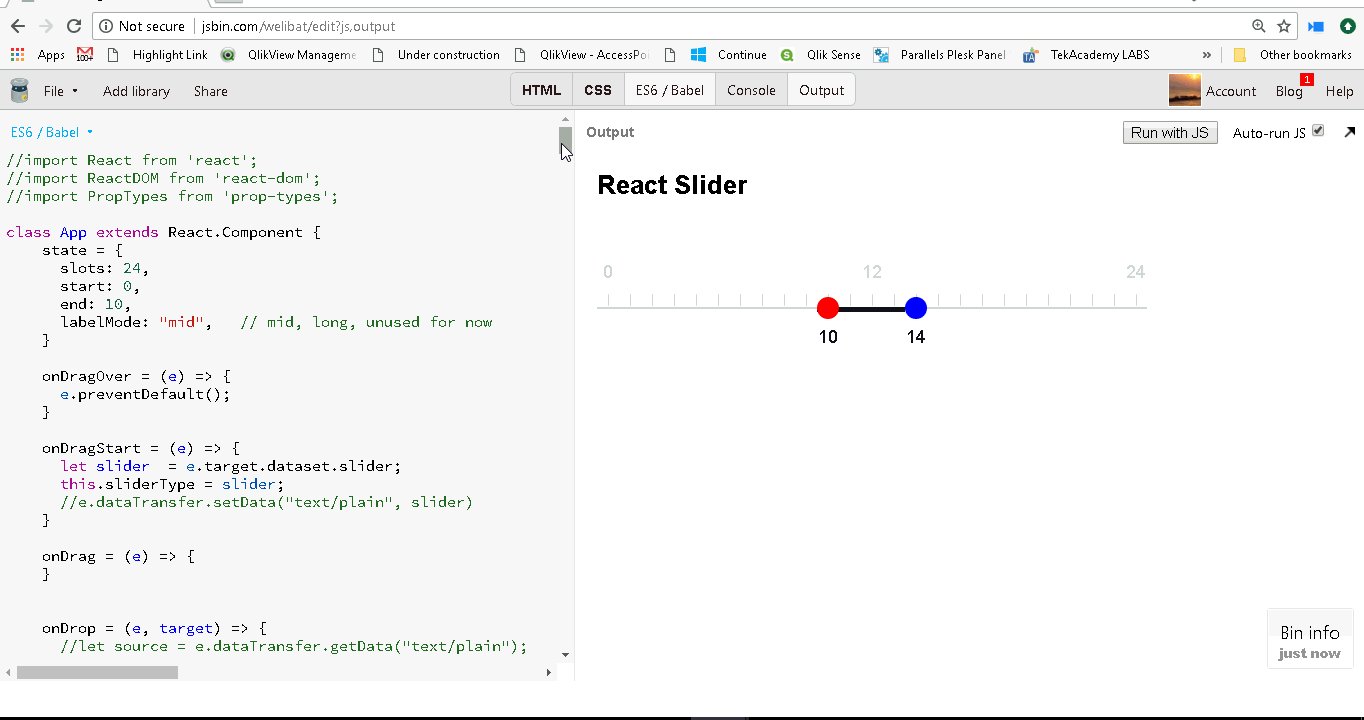
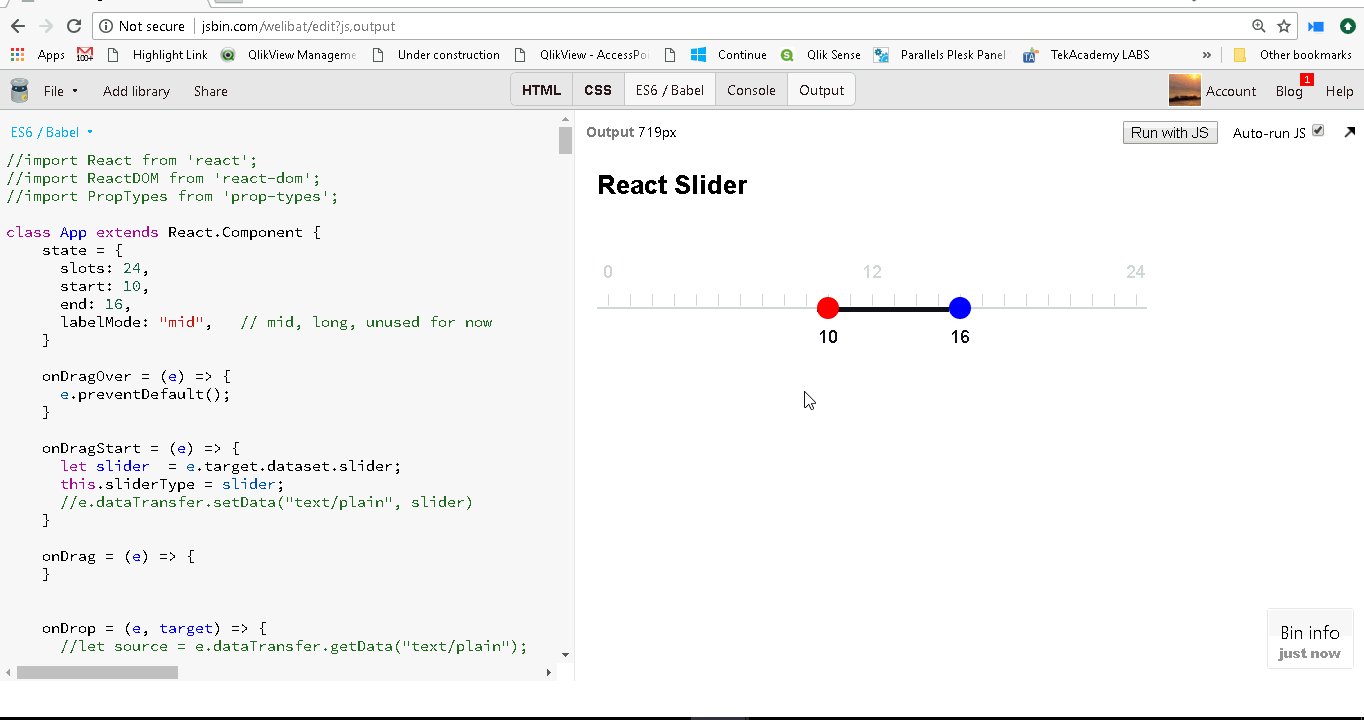
Range slider with labels
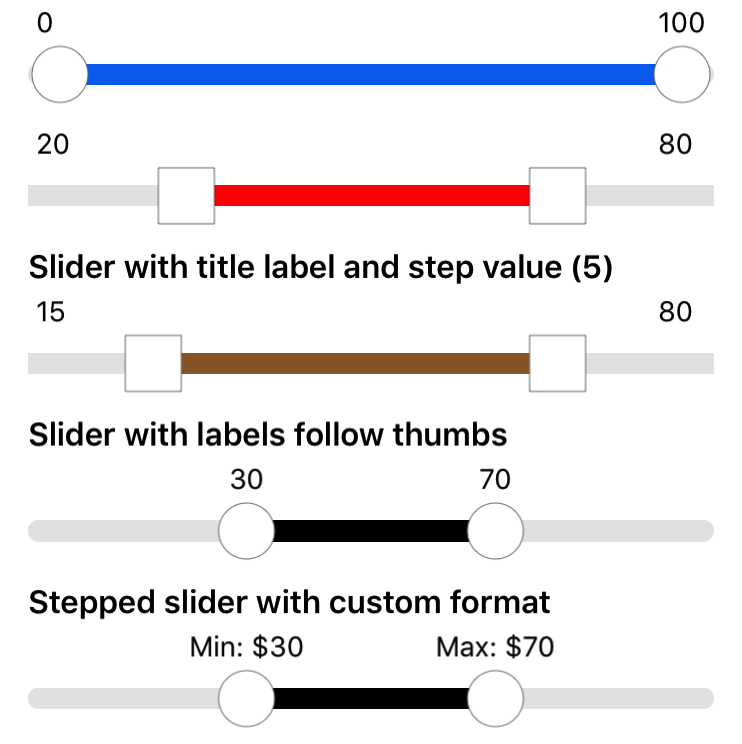
Range Slider | ion-range: Slider Knob Controls with Labels By default the Range slider has a minimum value of 0 and a maximum value of 100. This can be configured with the min and max properties. Angular JavaScript Range Labels Labels and custom UI elements can be slotted on either side of the range by adding slot="start" or slot="end" to the element. The HTML Slider: How-to Guide on Creating Range Sliders Creating a fully-functional HTML range slider consists of the following steps: Writing the HTML syntax with all necessary elements and attributes. Writing the CSS syntax to style the default visual output. Writing the JavaScript syntax to add additional functions to your range slider. The Best CSS Range Slider Templates You Can Download This is a stylish HTML, CSS range slider. Its input [type='range'] defines its value from -5 to +5. Viewers can click on the individual box values or slide them with their cursor pointer. Rotation Author: Selcuk Cura This range slider controls a rotation effect. The demo rotates the image of an iPhone.
Range slider with labels. Range slider — Shopify Polaris Range sliders should: Always be used with a label, even if that label is hidden. When a label is visible, it should clearly communicate the purpose of the range input and its values (min, max, step, value) Be labeled as "Optional" when you need to request input that's not required Sliders - Windows apps | Microsoft Learn Position labels to the sides when the slider is in a form that places most of its labels to the side of their controls. Avoid placing labels below the slider because the user's finger might occlude the label when the user touches the slider. Range labels. The range, or fill, labels describe the slider's minimum and maximum values. Label the two ... css - HTMl Range Slider With Labels every 5 - Stack Overflow I have a simple HTML Range Slider. Min value is 0 Max is 30. I want to put labels under the slider but only every 5. Code is shown below and demo page is here - jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
Label Support in WPF Range Slider control | Syncfusion Label Support in WPF Range Slider (SfRangeSlider) 7 May 2021 24 minutes to read. This feature allows the display of labels for custom values given in the collection of CustomLabels when the ShowCustomLabels property is set to true. When ShowValueLabels is set to true, it also displays labels for all the tick values. Property Table. Labels in .NET MAUI Range Slider (SfRangeSlider) - Syncfusion Refer here to customize label text format through range slider events. Edge labels placement. The EdgeLabelsPlacement property is used to move the first and the ... Range Slider With Custom Handles Labels Scales - rangeSlider.js To use the plugin, insert the following JavaScript and CSS files into the HTML document. 2. Create a placeholder element for the range slider. 3. The JavaScript to render a basic range slider on the page. 4. Customize the appearance of the range slider. 5. Config the range slider as follows. - HTML: HyperText Markup Language | MDN Version 66 (66..3359.181) of Chrome supports labels but the tag has to be styled with CSS as its display property is set to none by default, hiding the labels. Creating vertical range controls By default, if a browser renders a range input as a slider, it will render it so that the knob slides left and right.
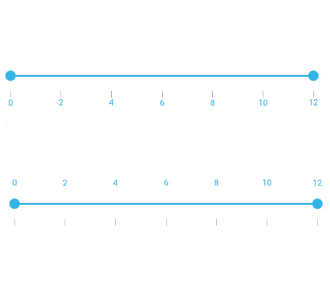
HTML Range Slider with Ticks and Values - Codeconvey Basically, a range slider with ticks can be created using HTML only and can be further styled with CSS. On the other hand, you can easily get min, max value, and execute a custom callback functions on each step. Anyhow, in this tutorial, you'll come to know how to create a range slider with ticks and numeric values. ... Custom Range Input Slider With Labels - CodeMyUI Image: Custom Range Input Slider With Labels GIF This custom input range slider is awesome in many useful ways particularly a wide range of numbers is equally available to the user, there is a known upper and lower limit to the range and the user is expected to "play" with their input, adjusting it frequently. Designed by Trevan Hetzel How to assign labels on a range slider - Stack Overflow You can use child elements to create a bar and push it on top of the slider using absolute and relative position. Its just a simple CSS trick. The idea is to set a width for your range. Then, create 2 divs that looks like bars using border-right and then absolutely position it to your parent (which would be the range input) Try this: Custom Slim Range Slider With CSS And jQuery This is a pure CSS solution to create slim, beautiful, range sliders with custom handles and labels. jQuery is used only to handle values displayed in the labels as you drag the range slider. How to use it: 1. The basic HTML structure for the range slider. Note that it supports the native input attributes:
Range slider | U.S. Web Design System (USWDS) - Digital.gov Label the limits of the range. When appropriate, label the ends of the slider with the limits of the range (for example: "0/100", "small/large" or "less expensive/more expensive"). Don't be too granular. In a range slider, the relative value is more important than the specific value, so set the step attribute so it's not too granular.
34 JavaScript Range Sliders - Free Frontend Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. ... configurable tick marks and min/max labels. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Dependencies: -Author. Aaron Iker ...
Range slider and selector in Python - Plotly Everywhere in this page that you see fig.show (), you can display the same figure in a Dash application by passing it to the figure argument of the Graph component from the built-in dash_core_components package like this: import plotly.graph_objects as go # or plotly.express as px fig = go.Figure() # or any Plotly Express function e.g. px.bar ...
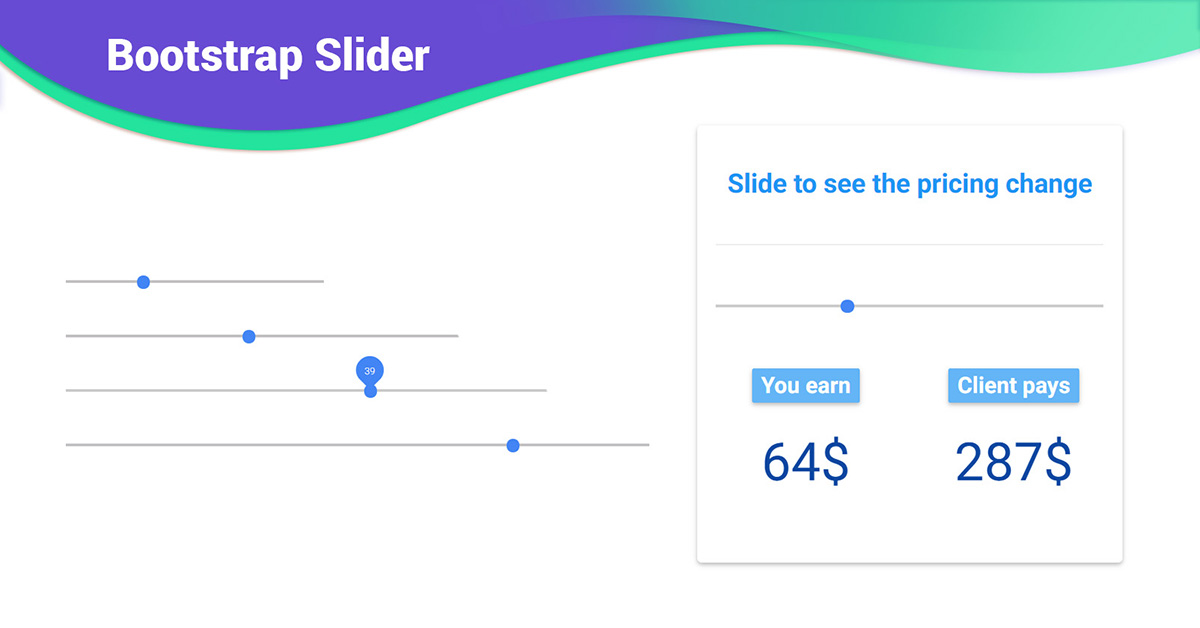
Bootstrap Slider - free examples, templates & tutorial Carousel Slider If you were looking for something that looks like the "slider" below, check out the Carousel Slider documentation, for more examples & customization options for this component. First slide label Nulla vitae elit libero, a pharetra augue mollis interdum. Show code Edit in sandbox
How To Create Range Sliders - W3Schools Step 3) Add JavaScript: Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider ...
25 Amazing CSS Range Slider Designs - Bashooka Range slider is a very intuitive user interface with one or two handles to allows user to choose a value within a limited range. The user drags a handle along one dimension to set a value. A typical slider usually can be found in color picker where we can drag the arrow left and right to pick the right RGB value.
Custom range input slider with labels - gists · GitHub Custom range input slider with labels. GitHub Gist: instantly share code, notes, and snippets.
WPF Range Slider: A Complete Walkthrough - Medium Labels in Range Slider Tooltips. The tooltip feature allows you to clearly indicate the current value of the Range Slider while the user interacts with it. Tooltips are shown for both thumbs in ...
Vertical Range Sliders - WS Form Download Demo. To create a vertical slide, edit the range slider field and in the advanced tab enter wsf-range-vertical into the Classes -> Field Wrapper setting. Add the following custom CSS to your website to adjust the height of the range slider. It is possible to add this using a WS Form HTML field with the CSS wrapped in
range slider with labels html Code Example - codegrepper.com "range slider with labels html" Code Answer's can't modify range value js javascript by Impossible Iguana on Apr 30 2020 Comment
Angular 12 Range Slider Example - Freaky Jolly We can easily create the Range Slider by adding the directive in the template. Open the app.component.html file and update it with the following template. Selected Value: { {value}}
HTML Range Slider with Labels and Input Value HTML Range Slider Features: Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground
37 Interactive Range Slider CSS Designs To Quickly Explore ... - uiCookies Custom Range Input Slider With Labels. With this HTML range slider with labels design as a base, you can create your own custom range slider. Since it is a concept model, the creator hasn't used any transition effects or animation effects. Each point on the slider is properly denoted by a small dot, so the user can clearly understand the value.
The Best CSS Range Slider Templates You Can Download This is a stylish HTML, CSS range slider. Its input [type='range'] defines its value from -5 to +5. Viewers can click on the individual box values or slide them with their cursor pointer. Rotation Author: Selcuk Cura This range slider controls a rotation effect. The demo rotates the image of an iPhone.
The HTML Slider: How-to Guide on Creating Range Sliders Creating a fully-functional HTML range slider consists of the following steps: Writing the HTML syntax with all necessary elements and attributes. Writing the CSS syntax to style the default visual output. Writing the JavaScript syntax to add additional functions to your range slider.
Range Slider | ion-range: Slider Knob Controls with Labels By default the Range slider has a minimum value of 0 and a maximum value of 100. This can be configured with the min and max properties. Angular JavaScript Range Labels Labels and custom UI elements can be slotted on either side of the range by adding slot="start" or slot="end" to the element.






































Post a Comment for "42 range slider with labels"