39 highcharts data labels not showing
plotOptions.series.dataLabels | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names (see example). Labels on axis not shown on heatmap #300 - GitHub Labels on axis not shown on heatmap · Issue #300 · kirjs/react-highcharts · GitHub. Open. plag on May 11, 2017 · 19 comments.
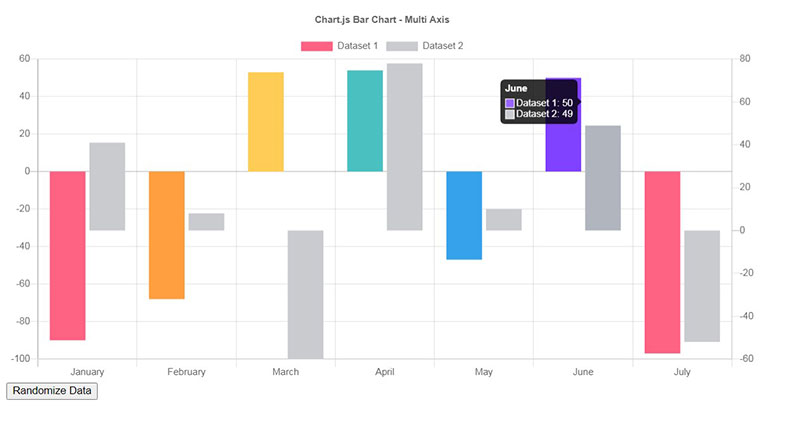
Highcharts Y Axis Custom Labels. Multiple Axes - In case, you want to ... Re: Issue with Excel 2010 not displaying all X - axis labels If you have data with negative values then try moving the axislabel series to the secondary axis Message-ID: 1490982135 Now we will visualize data with Highcharts 51 2010-04-13T16:24:24 - Updated build to add Pod to `bin/podsite` when creating the distribution, rather than at install..
Highcharts data labels not showing
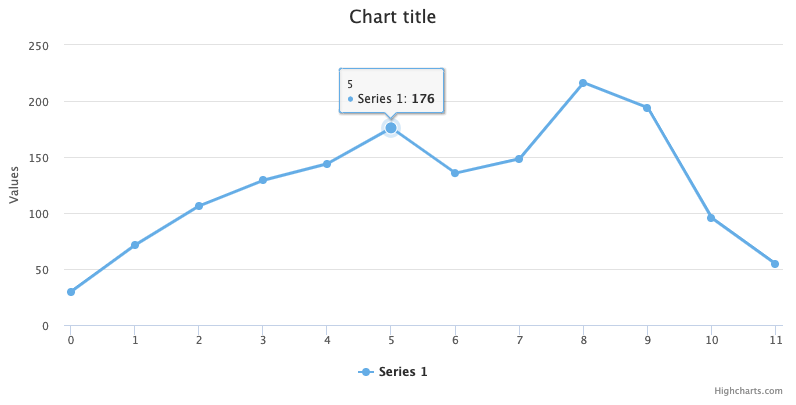
Highcharts dataLabels not showing in all levels of drilldown The default is justify, which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "none". Defaults to justify. So what you need to do is, set crop to false and overflow to "none": No Data labels showing for line chart in Highcharts.js and Narrator is ... No Data labels showing for line chart in Highcharts.js and Narrator is not reading any info for Data points #14373 Open Sheepu-dev opened this issue on Oct 19, 2020 · 5 comments Sheepu-dev commented on Oct 19, 2020 • edited Expected behavior Data Labels should be visible for given series point and it should be announced by Screen Readers. Highcharts line graph not displaying line where data ... - OutSystems Question. I am using OutSystems 11 on a windows 10 machine. In my application, I have a highcharts line graph that has 2 data series on it. The red series is not missing any data points, and the line is drawn normally. However, in the blue series, the data points 1, 5, and 7 are missing, and the line is not interpolated where there are missing ...
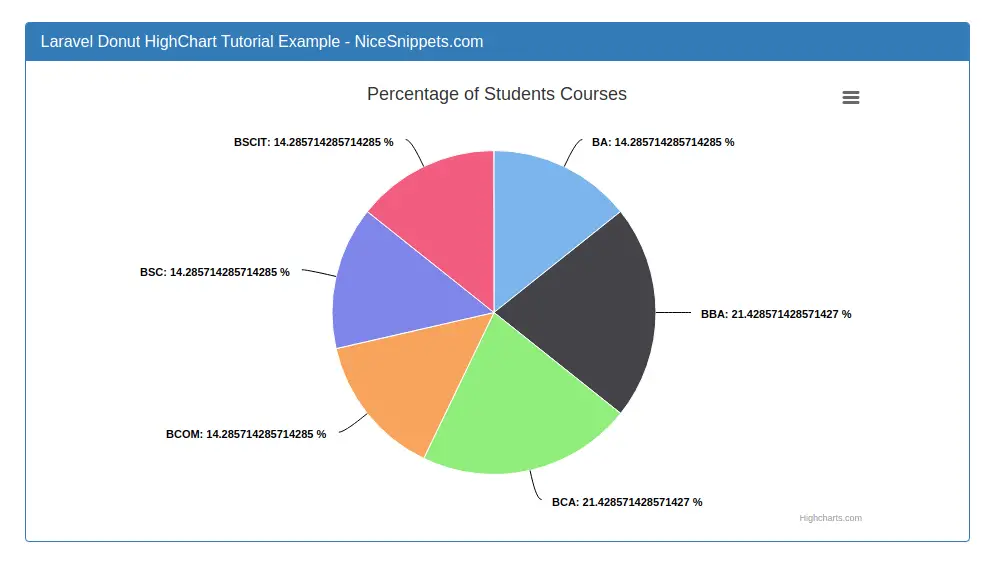
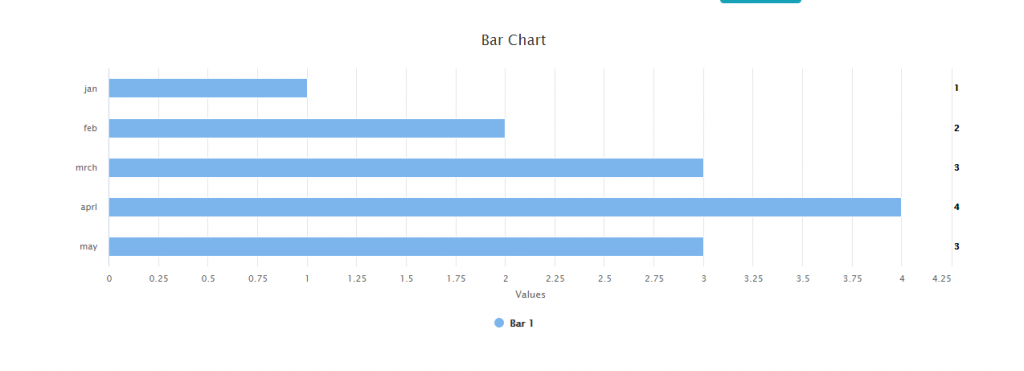
Highcharts data labels not showing. some of dataLabels not showing in stacked column Highchart Highcharts thinks that these data labels are too close to show them all. You can remedy this by allowing overlap, using this code : plotOptions: { series: { dataLabels: { allowOverlap: true // ... } } } Or making it less likely to occur by reducing the padding : [Solved]-Highcharts dataLabels not showing in all levels of drilldown ... The data label behavior is inconsistent. When I play around your fiddle, the data label disappear for sure after I comment out enabled: true in dataLabels and run. However, if I added it back and run again, the data label shows up, hiding inside the plot area. ... HighCharts Pie chart, 50+ labels, not showing all of them; HighCharts Pie chart ... Data label not displaying on first bar - Highcharts The first dataLabel is not displayed because there is no place for it to be rendered on the plot. 3 digit number is longer and with align: left property and 300px chart's height just simply does not fit in. You can solve this issue in a few ways: 1. Increase the height of your chart (320px should be ok) 2. Highcharts - woyl.abedini.info Highcharts - Interactive charts. Ajax loaded data, clickable points. With data labels. A customer had two html5 highcharts charts in a report, they wanted to be able drive the bottom report by clicking columns on the top chart without re-running the report (and re-running the query) Resolution The customer resolved problem via.
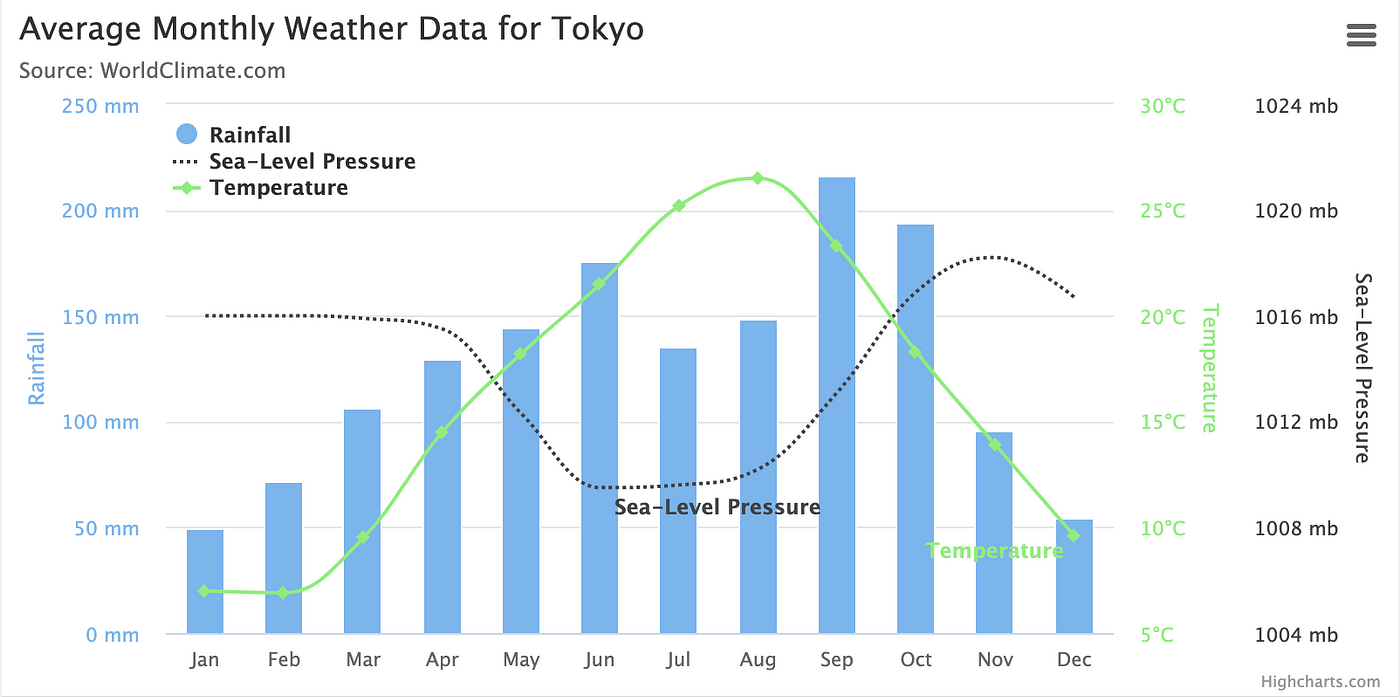
Highcharts - Chart with Data Labels - tutorialspoint.com Highcharts - Chart with Data Labels. Advertisements. Previous Page. Next Page . We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Example. highcharts_line_labels.htm. Highcharts line graph not displaying line where data ... - OutSystems Question. I am using OutSystems 11 on a windows 10 machine. In my application, I have a highcharts line graph that has 2 data series on it. The red series is not missing any data points, and the line is drawn normally. However, in the blue series, the data points 1, 5, and 7 are missing, and the line is not interpolated where there are missing ... No Data labels showing for line chart in Highcharts.js and Narrator is ... No Data labels showing for line chart in Highcharts.js and Narrator is not reading any info for Data points #14373 Open Sheepu-dev opened this issue on Oct 19, 2020 · 5 comments Sheepu-dev commented on Oct 19, 2020 • edited Expected behavior Data Labels should be visible for given series point and it should be announced by Screen Readers. Highcharts dataLabels not showing in all levels of drilldown The default is justify, which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "none". Defaults to justify. So what you need to do is, set crop to false and overflow to "none":































.png?width=463&name=excelonz%20(1).png)



Post a Comment for "39 highcharts data labels not showing"