44 chart js data labels font size
Government Spending Chart Factory Choose chart features: You can select the size of the chart, switch from bar chart to line chart, select color or black and white, stacked or not. You can also blow up the chart to fill the screen with the "full screen" tab control above the chart display. Download Data Download Tab-delimited Data CONCATENATE in Excel: combine text strings, cells and columns In one formula, you can concatenate up to 255 strings, a total of 8,192 characters. The result of the CONCATENATE function is always a text string, even when all of the source values are numbers. Unlike the CONCAT function, Excel CONCATENATE does not recognize arrays. Each cell reference must be listed separately.
Web Page Size Checker | Find Out the Size of Any Web Page Custom fonts are approximately 0.5MB in size, with more styles and weights increasing that figure. Custom typefaces can be made smaller by eliminating character groups. Many websites just use Windows or Apple's OS to display web fonts. You can learn more about why page size increases here. What Is the Normal Page Size?

Chart js data labels font size
Putin signs decree to increase size of Russian armed forces The last time Putin fixed the size of the Russian army was in November 2017, when the number of combat personnel was set at 1.01 million from a total armed forces headcount, including non ... Excel IF function with multiple conditions - Ablebits.com The generic formula of Excel IF with two or more conditions is this: IF (AND ( condition1, condition2, …), value_if_true, value_if_false) Translated into a human language, the formula says: If condition 1 is true AND condition 2 is true, return value_if_true; else return value_if_false. Suppose you have a table listing the scores of two tests ... Manage sensitivity labels in Office apps - Microsoft Purview ... Set Use the Sensitivity feature in Office to apply and view sensitivity labels to 0. If you later need to revert this configuration, change the value to 1. You might also need to change this value to 1 if the Sensitivity button isn't displayed on the ribbon as expected. For example, a previous administrator turned this labeling setting off.
Chart js data labels font size. stackoverflow.com › questions › 31631354javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · Is it possible using Chart.js to display data values? I want to print the graph. ... // Define a plugin to provide data labels Chart.plugins.register ... Creating Dynamic Data Graph using PHP and Chart.js - Phppot I read the mark data and supplied it to the Chart.js function to create the graph with the mark statistics. This screenshot shows the graph output generated by Chart.js charting library with the dynamic data from the database. Chart HTML5 Canvas. Download Chartjs library from the GitHub and include the library files in your example. In the ... CHERR4's gists · GitHub Very active in sports and I like coding and new technologies. I'm on my last year of my degree in Software Engineering at University of Málaga. Chart Of The Day: Bitcoin's Downtrend To Continue? Follow. Bitcoin may have started another leg down in its long-term downtrend, with the initial target of $17,611. Crypto experts are surprised at the recent 'sudden' 10.4% drop and can find no catalyst for such drastic moves. However, the trigger is probably the most talked about market theme—the alleged US Federal Reserve pivot.
Classification in Machine Learning: What it is and Classification ... In classification, a program uses the dataset or observations provided to learn how to categorize new observations into various classes or groups. For instance, 0 or 1, red or blue, yes or no, spam or not spam, etc. Targets, labels, or categories can all be used to describe classes. The Classification algorithm uses labeled input data because ... › docs › latestLegend | Chart.js Aug 03, 2022 · Filters legend items out of the legend. Receives 2 parameters, a Legend Item and the chart data. sort: function: null: Sorts legend items. Type is : sort(a: LegendItem, b: LegendItem, data: ChartData): number;. Receives 3 parameters, two Legend Items and the chart data. The return value of the function is a number that indicates the order of ... Top 10 Types of Charts and Their Usages - Edrawsoft Correctly insert labels on your lines, bar, or pies in your charts to avoid indirect lookups. Colors and Axes Try to simplify the color categories of your charts. Use the same color in a different intensity within the same classes. Make your charts have the same color pattern for the same axes or labels. Simple Ways to Change PDF Page Size - Wondershare PDFelement Step 1. Open a PDF. After opening a PDF file in PDFelement, tap on the "Page" button and select the "More" > "Page Boxes" option.Step 2. Change PDF Page Size. In the new dialog window, there are several options for you to set the page size.. Fixed Sizes: Select a fixed size to change the page to, such as Legal, A3, B4, or others.; Custom: You can input the exact page width and the page height ...
MU | Stock Snapshot - Fidelity Text Note. Text: Font Color: Background Color: Font Size: Font Style: Cancel. Chart Settings ... as well as through private labels. The company offers memory products for the cloud server, enterprise, client, graphics, and networking markets, as well as for smartphone and other mobile-device markets; SSDs and component-level solutions for the ... code.tutsplus.com › tutorials › getting-started-withGetting Started With Chart.js: Axes and Scales Apr 25, 2017 · You can show or hide the scale labels on a chart by using the display key. The scale labels are hidden by default. The text that should be shown on these scales and its color can be specified using the title and color key. You can also control the font family, size, and style using the family, style, and size keys respectively with the main ... Data Labels in Angular Chart component - Syncfusion Datalabel template Label content can be formatted by using the template option. Inside the template, you can add the placeholder text $ {point.x} and $ {point.y} to display corresponding data points x & y value. Using template property, you can set data label template in chart. Source Preview app.component.ts app.module.ts main.ts HTML Codes | HTML Tags | HTML Tips - Web-Source.net Go to "Edit" - "Copy" on your web browser's toolbar and then place your cursor within your HTML code where you would like to place the code. Right click on your mouse and go to "Paste." Your HTML code should now be displaying within your HTML document. For a basic HTML tutorial, visit the ' How to Code in HTML ' section. HTML Tags
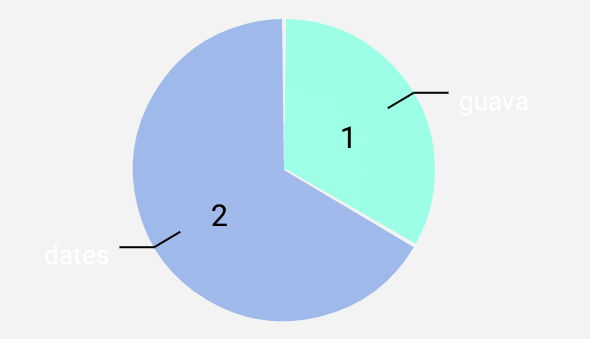
quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart font: {size: 18,}},}}} Note how we’re specifying the position of the data labels, as well as the background color, border, and font size: The data labels plugin has a ton of options available for the positioning and styling of data labels. Check out the documentation to learn more. Note that the datalabels plugin also works for doughnut charts.
› docs › latestFonts | Chart.js Aug 03, 2022 · size: number: 12: Default font size (in px) for text. Does not apply to radialLinear scale point labels. style: string 'normal' Default font style. Does not apply to tooltip title or footer. Does not apply to chart title. Follows CSS font-style options (i.e. normal, italic, oblique, initial, inherit). weight: string: undefined: Default font ...
Blog - SPGuides July 27, 2022 by Bijay Kumar. This Power BI Tutorial explains working with the CSV file in Power Query Editor. Here we will learn how to connect the CSV file to the Power Query and transform and load the data in Power BI. We will see, how to remove rows in power query editor with a few more examples. Additionally, we ….
Create custom contextual tabs in Office Add-ins - Office Add-ins Every group must have an icon of at least two sizes, 32x32 px and 80x80 px. Optionally, you can also have icons of sizes 16x16 px, 20x20 px, 24x24 px, 40x40 px, 48x48 px, and 64x64 px. Office decides which icon to use based on the size of the ribbon and Office application window. Add the following objects to the icon array.
Create a stacked bar plot in Matplotlib - GeeksforGeeks Matplotlib is a tremendous visualization library in Python for 2D plots of arrays. Matplotlib may be a multi-platform data visualization library built on NumPy arrays and designed to figure with the broader SciPy stack.; A bar plot or bar graph may be a graph that represents the category of knowledge with rectangular bars with lengths and heights that's proportional to the values which they ...
bpmn-js/CHANGELOG.md at develop · bpmn-io/bpmn-js · GitHub FIX: create di for embedded labels ( #1579) CHORE: expose BpmnRenderer extension points ( #1585) DEPS: bump to diagram-js@8.1.1. Breaking Changes. Reworked the link of elements to bpmn DIs. You must access the di directly from the diagram element instead of the businessObject #1472.
50 Excel Shortcuts That You Should Know in 2022 - Simplilearn.com Alt + Shift + Left arrow. Now that we have looked at the different shortcut keys for formatting cells, rows, and columns, it is time to jump into understanding an advanced topic in Excel, i.e. dealing with pivot tables. Let's look at the different shortcuts to summarize your data using a pivot table.
ASPSnippets Here Mudassar Khan has explained with an example, how to perform custom Paging in GridView using jQuery AJAX in ASP.Net with C# and VB.Net. Custom Paging will be performed within Database using SQL Server Row_Number function and only the records for the requested Page will be sent to the jQuery function using AJAX. Later using jQuery, the fetched records will be used to populate the GridView ...
ML | Label Encoding of datasets in Python - GeeksforGeeks where 0 is the label for tall, 1 is the label for medium, and 2 is a label for short height. We apply Label Encoding on iris dataset on the target column which is Species. It contains three species Iris-setosa, Iris-versicolor, Iris-virginica . Python3 import numpy as np import pandas as pd df = pd.read_csv ('../../data/Iris.csv')
› docs › chartGetting Started – Chart JS Video Guide This can be anything from data points, labels, background colors, hover colors and more. Other const values can be placed in here as well that relate to the values or data points of a chart. The setup block or data block code looks like this and should always be the first part to load. Because all other blocks are dependent on the data block.
12 ggplot extensions for snazzier R graphics | InfoWorld Here's how to turn that into a custom geom called my_geom_col: library(ggpackets) my_geom_col <- ggpacket() + geom_col(color = "black", fill="#0072B2") + theme_minimal() + theme(panel.border =...
ThingWorx Developers - PTC Community by AndyHilton on Aug 24, 2022 01:07 PM Latest post on Aug 24, 2022 01:32 PM by slangley. 8 Replies 367 Views. I have the following elements in this scenario running Thingworx 8.5.18: 1. DropDown widget - Used t...
Getting started with JavaScript Chart control - Syncfusion Add Data Label You can add data labels to improve the readability of the chart. This can be achieved by setting the visible property to true in the dataLabel object and by injecting DataLabel module using Chart.Inject (DataLabel) method. Now, the data labels are arranged smartly based on series. Source Preview index.ts index.html
stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
DesignDrizzle | Free Resources for Web Designers, Developers & Freelancers Design Drizzle provides useful information about design, WordPress, inspiration, tutorials and other web related topics.
Comparison of JavaScript charting libraries - Wikipedia Find sources: "Comparison of JavaScript charting libraries" - news · newspapers · books · scholar · JSTOR (September 2014) ( Learn how and when to remove this template message) There are different JavaScript charting libraries available. Below is a comparison of which features are available in each. Library Name. License.
Tableau Essentials: Formatting Tips - Labels - InterWorks Click on the Label button on the Marks card. This will bring up the Label option menu: The first checkbox is the same as the toolbar button, Show Mark Labels. The next section, Label Appearance, controls the basic appearance and formatting options of the label. We'll return to the first field, Text, in just a moment.












Post a Comment for "44 chart js data labels font size"